用户流
使用Flows & Annotations阐明设计意图
轻松创建用户流
与设计层不同,Zeplin中的流程使用动态连接器和标签,这些连接器和标签会随着屏幕的添加或移除而卡入到位并移动。它们也可以方便地与实际设计元素分开。
设计师可以花更多时间在设计上,减少为团队准备设计文件的时间。
定义完整的用户旅程
使用Flows,您可以共享完整的用户旅程并确保代表所有路径和状态,而不仅仅是快乐路径。使用流组更进一步来组织单独的流。
凭借锁定和确定的设计、有组织的屏幕和变体,Flows是团队爱你的另一个原因。
将设计融入环境
使用注释来记录应用行为、参考产品需求、描述动画、共享API端点等等。
随着设计的所有内容,团队比以往任何时候都更加一致。
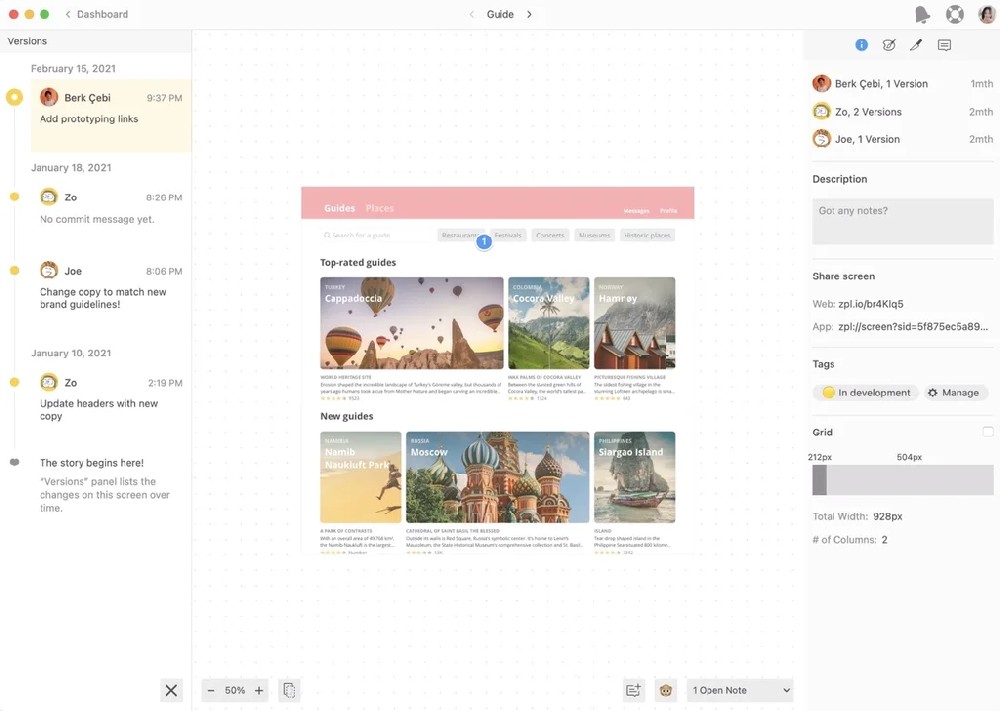
设计版本控制
通过在需要时创建版本来收回控制权,而不是在设计工具执行自动保存时。将您的设计发布到 Zeplin,让团队清楚地了解要构建的内容并让每个人保持同步。

驯服版本挑战
设计版本控制不应减慢产品开发过程或造成返工。Zeplin帮助设计人员和开发人员通过功能来应对这些挑战,以帮助控制版本。
发布锁定设计
发布到Zeplin的屏幕和画板告诉团队他们已准备好进行开发。它们也被锁定,因此意外编辑绝不是问题。
提交消息
不需要放大镜。在Zeplin中有意使用提交消息记录版本之间的更改,因此每个人都知道进行了哪些更改以及原因。
设计版本历史
想回到以前的版本吗?没问题。借助Zeplin中的版本历史记录,您拥有自己的时间机器,您可以在其中轻松查看过去的版本。
专为版本控制而构建
Figma、Sketch和Adobe XD等设计工具非常适合创建设计。但是,无限画布并不是管理版本和迭代的场所。
这就是Zeplin的用武之地。Zeplin通过设计处理版本控制,准确地明确哪些内容可以进行开发 - 无需手动解决方法,例如重复设计文件或让团队参加命名约定速成课程。
包括整个团队
对于非设计师来说,设计工具可能会让人不知所措。大多数功能不适用于它们,并且滚动浏览无尽的屏幕可能会让人迷失方向。
借助Zeplin,团队中的每个人(开发人员、测试人员、UX 编写人员、产品经理等)都可以在没有额外培训或文档的情况下进行协作。
开发者
版本控制只是一个开始。您将获得优化的资产、规范和代码片段,您将实际用于Zeplin扩展,包括React、Vue.js、Angular和Swift。
设计师
使用Zeplin,您可以专注于设计,将所有时间花在不必要的工具培训、添加文本层来解释事物或准备文件以进行交接上。这听起来好多了。
更广泛的团队
Zeplin中的协作完全不同。屏幕被组织成嵌套的部分,包括标题和标签,以提供更清晰的信息。这是一个适合每个人的结构化工作区。
设计操作
DesignOps为设计师的流程以及他们与项目中其他利益相关者的合作设定了规范。DesignOps建立了技术栈、设计方法以及设计人员和开发人员之间的交接流程。
随着公司规模的扩大,松散的流程会阻碍协作和产出DesignOps为设计团队解决了这一挑战。

设计工作流程,结构化
您喜欢的设计工具使您能够创建和迭代想法。他们的不足之处是利益相关者审查以及从设计到开发的移交。
这就是为什么DesignOps在具有复杂工作流程的大型组织中如此重要的原因。Zeplin提供了从您的设计工具到有组织的工作区的屏幕墙的结构和流程。
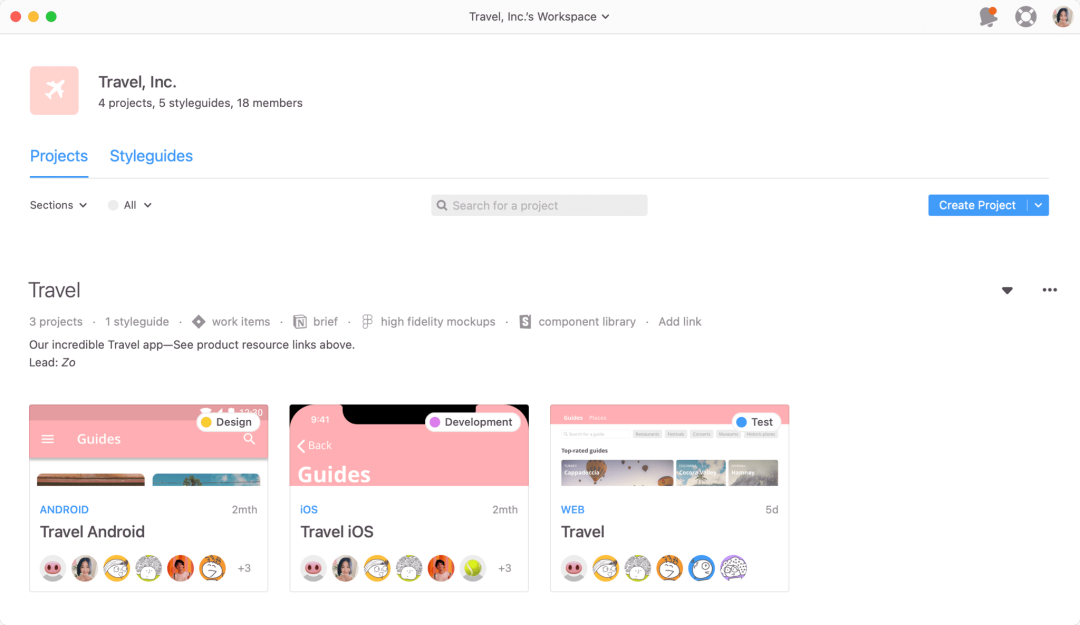
使项目状态变得简单
了解设计审查、开发、QA或生产中的内容具有挑战性。但是Zeplin使项目状态变得简单,让整个团队保持在循环中。
Jira集成让您可以按 Jira 票证组织项目。您还可以将相关项目分组并添加来自Notion的简报、来自Figma的框架、来自Storybook的组件等等,所有这些都在一个地方。
管理简单化
Zeplin使您的产品团队能够通过消除平凡而乏味的任务来完成他们的工作。
版本控制会告诉团队设计何时完成并锁定。样式指南通过向开发人员展示设计系统元素来推动一致性。设计标记让您可以轻松地在代码中更新样式指南中的更改。
与您的其他技术堆栈集成
已经有DesignOps流程?太好了,将您的Figma、Sketch或Adobe XD设计发布到Zeplin。然后只需集成您的通信工具,如Jira、Trello、Slack、Teams等。
用于Jira的Zeplin
将设计附加到Jira问题
将Zeplin中的屏幕、部分或项目附加到Jira问题 - 也使您的团队能够直接在Jira中预览设计。
当您在Jira中选择“附加来自Zeplin的资源”时,您将看到来自Zeplin的新屏幕、部分或项目。这使您可以快速附加刚刚导出到Zeplin的屏幕。
单击Jira中的附加屏幕将以全分辨率显示。如果您需要前往Zeplin了解详细信息,还可以使用方便的链接在Zeplin的 Web 或桌面应用程序中打开它们。
在Zeplin中查看Jira问题
将Zeplin资源附加到Jira问题后,您现在可以直接从Zeplin 中访问Jira问题。
基于Jira问题的过滤器设计
根据所附加的 Jira 问题在 Zeplin 中过滤屏幕或部分,立即找到您需要处理的特定设计。
全球风格指南
您现在可以构建可以连接到所有Zeplin项目的样式指南。Global Styleguides让您可以在一个集中位置组织和更新您的设计系统颜色、文本样式和组件。结合重新设计的用户界面,在Zeplin中维护您的设计系统现在变得更加容易。
入门
将Styleguide想象成只有颜色、文本样式和组件的Zeplin项目。样式指南现在类型为无平台(基础)或特定平台(Web、iOS、Android或macOS)。基本样式指南仅链接到任何平台类型的项目,其他样式指南类型将链接到同一平台的项目。
风格指南系统
Global Styleguides 完全灵活地满足您团队的需求,无论大小。您可以根据需要构建复杂或简单的样式指南。
链接您的项目
一旦您创建了全球风格指南,剩下的就是将它们链接到您现有的和新的项目。链接项目现在将引用链接样式指南及其父样式指南中的所有颜色、文本样式和组件。
Figma和Adobe XD的组件
Zeplin与流行的设计工具集成,因此无论您使用哪一个,您的团队都可以享受相同的功能。到目前为止,只能从 Sketch 中导出组件。我们将发布对在Figma和Adobe XD中导出颜色、文本样式和组件的支持!
立即构建您的风格指南
Zeplin中的每个人都可以使用Global Styleguides,包括我们的免费计划。此外,对于拥有数百个组件的团队,我们还有好消息:我们已经取消了对Starter和Growing Business计划中可以拥有的组件数量的所有限制,现在没有限制!
管理设计变体
Zeplin在整洁的工作空间中自动组织设计组件和屏幕的变体,使任何人都可以轻松理解设计意图。不再需要额外的会议来解释设计变体,而是通过更多的协作来交付出色的设计。
没有屏幕墙的清晰度
一个按钮可能以几种状态开始——默认、悬停、按下、禁用。但是,当您将其他考虑因素(例如大小、暗模式或图标)添加到组合中时,事情会很快变得复杂。
Zeplin可帮助您组织所有这些组件变体,并将它们呈现给团队的其他成员。起初是您的设计工具中的多个选项,现在是 Zeplin 中的一个组件,允许开发人员轻松地在其不同状态之间循环。
组件变体
一个按钮可能以几种状态开始——默认、悬停、按下、禁用。但是,当您将其他考虑因素(例如大小、暗模式或图标)添加到组合中时,事情会很快变得复杂。
Zeplin可帮助您组织所有这些组件变体,并将它们呈现给团队的其他成员。起初是您的设计工具中的多个选项,现在是Zeplin中的一个组件,允许开发人员轻松地在其不同状态之间循环。
连接到您的代码库
当您将组件及其变体引入Zeplin 时,您可以更进一步,将它们连接到代码。
Zepin支持React、Vue.js、Angular、Swift 等框架——您可以将组件链接到 Github、Storybook 和任何其他文档来源。
与您的设计工具相集成
您的设计团队依靠Figma、Sketch和Adobe XD等设计工具来打造美妙的体验。设计这些体验是一回事,但提供它们完全是另一个挑战。Zeplin与您喜欢的设计工具携手合作,让您轻松组织变体并与所有人共享。
Figma设计师可以使用Zeplin插件将变体发布到Zeplin中,在那里它们将按类型和状态自动组织,让您的开发人员在下一个构建中抢占先机。
连接组件
直接在设计上访问代码库中的组件,以及Storybook、GitHub和任何其他文档来源的链接。
为设计带来开发环境
使您的组件在设计中可见,从而提高可重用性。通过以下方式访问组件的摘要:
文档
一口大小的代码片段,描述如何初始化它
链接到Storybook、GitHub等
帮助您的团队熟悉您的设计系统
熟悉不断发展的设计系统通常会随着时间的推移而发生。帮助您的团队在查看设计时自然地发现和了解有关您的组件的更多信息。
将新工程师加入您的UI组件
您的设计系统在不断发展,代码库中的UI组件也在不断发展。在新工程师进行设计时将他们加入您的代码库,确保他们能够快速访问新文档。
支持堆栈
平台/框架
建立在各种平台和框架的插件之上,包括React、Vue.js、Angular和Swift。
链接
添加更多上下文的链接,包括Storybook、GitHub甚至自定义链接,如您的内部wiki。
建立你自己的
想要自定义代码片段?需要其他平台的支持?构建自己的插件。
开放平台
数以百万计的开发人员依靠Zeplin将设计变为现实,我们很荣幸。
使用其中一种预构建的集成来连接您的工具。查看开发者社区构建的新扩展。使用Zeplin API和webhook构建自定义解决方案。
生成您需要的代码片段
Zeplin Extensions提供跨许多平台的代码片段,从CSS、Tailwind和Flutter到Swift、Android等。
丰富的集成
Zeplin提供与开发人员工具的丰富集成。
使用Zeplin API构建自定义工作流程
通过访问Zeplin中的所有资源(包括项目、屏幕、组件、层、资产、注释等)来构建自定义工作流程。
使用Webhook获取通知
REST API让您可以随时查询Zeplin数据,但如果数据发生变化怎么办?当然是使用webhook!您可以在Zeplin中的数据更改时生成通知,以构建很酷的集成。
设计令牌
根据样式指南中的颜色、文本样式和间距值自动生成设计标记。随着您的品牌和代币的发展,只需更新您的Styleguide,您的整个团队都会收到备忘录。
在一处管理您的代币
使用Zeplin API和webhook获取更新的令牌或将它们下载到方便的ZIP文件中。当进行更改时,Zeplin会确保您是第一个知道的。
与您喜欢的设计工具集成
Figma、Adobe XD 和 Sketch 等设计工具使设计师能够探索和迭代。但是他们很难将设计转化为对开发人员友好的格式。
Zeplin API
Zeplin API为您提供了广泛的功能来访问Zeplin中的数据。它可以让您阅读所有资源,包括项目、屏幕、组件、图层、资产、注释等。其中一些资源目前是只读的,有些也可以通过 API 创建/编辑。

 售前咨询专员
售前咨询专员